Sue Chef
What this case study showcases:
Product Design, User Research/Testing, Wireframing
Project Date:
January - March 2024
Tools:
Figma, Maze
THE PROBLEM
Online recipes are often hard to read and keep track of. It’s even harder to become a good cook and learn the intricacies of a recipe without trial and error or the guidance of a more experienced chef.
Sue Chef recommends recipes based on which ingredients, tools, and spices you already have in Your Pantry and tells you exactly how many more items you need to make a recipe.
Everything you need to know about a recipe before deciding to make it is available at a glance.
You might wonder, what is that tomato doing here? Meet Sue, your AI sous chef!
Sue is here to help with all your cooking queries.
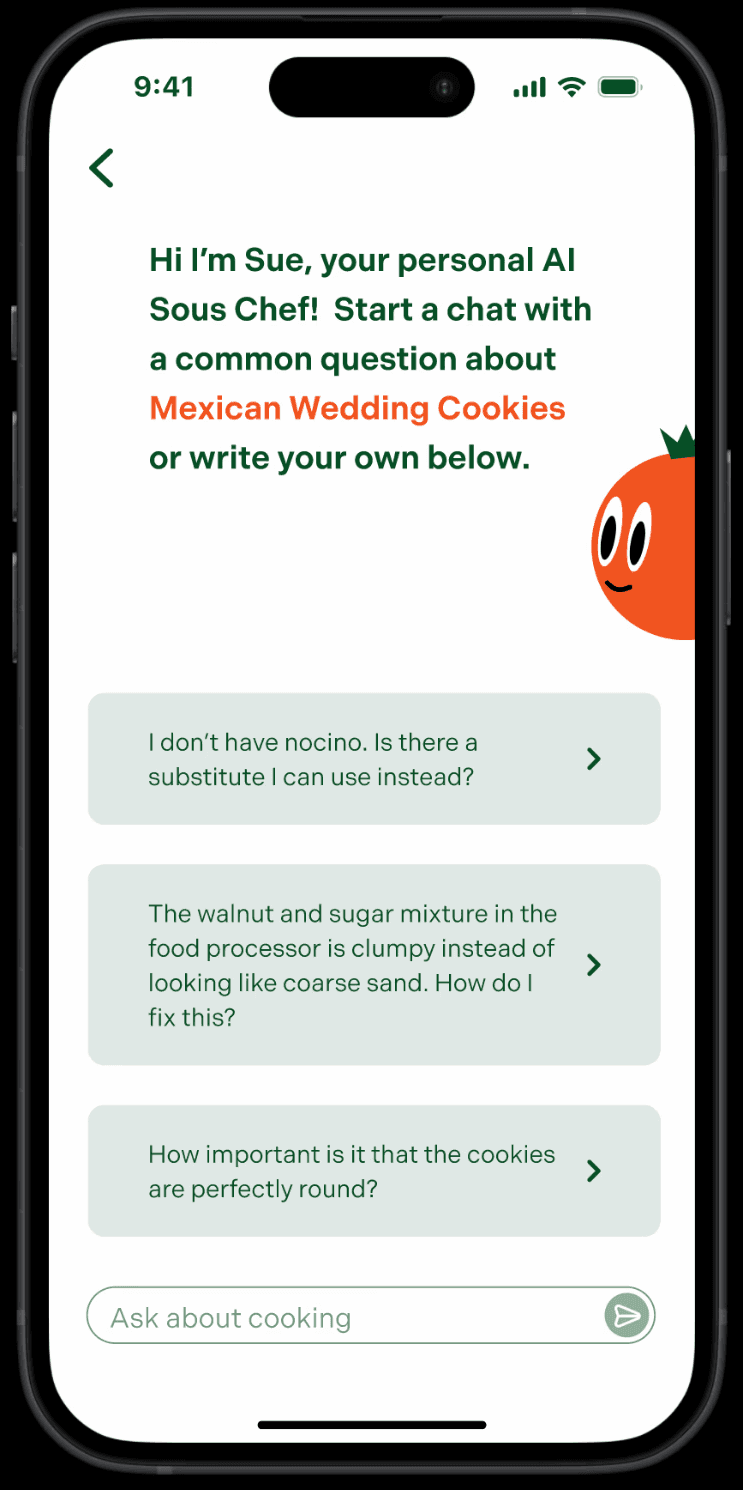
When chatting with Sue, the app suggests common recipe-specific questions. Sue’s answers are informed by which ingredients you already own, comments left on recipes and a wealth of cooking knowledge.
Cooking Mode allows you to cook without holding or checking your phone by letting you ask Sue questions much like Siri.
CONTEXT
During the pandemic, I started cooking at home more and pushed myself to experiment with new recipes and cooking/baking techniques. Despite my enthusiasm, I immediately hit some roadblocks. Every time I searched for a recipe, I had to sift through countless cluttered recipe websites that prioritized SEO over user experience.
When I took a 12-week UX Design class through General Assembly, I decided to create a solution to help improve the recipe experience for people who want to cook at home.
EXPLORATORY INTERVIEWS
My objective when conducting user interviews was to understand how people currently use recipes, think about how cooking for themselves and others, and what features they might find useful in a cooking app.
I interviewed 4 people with varying levels of cooking experience and recorded our conversations using Otter.AI and FigJam to synthesize key takeaways.
KEY INSIGHTS FROM INTERVIEWS
USE CASES FROM QUOTES
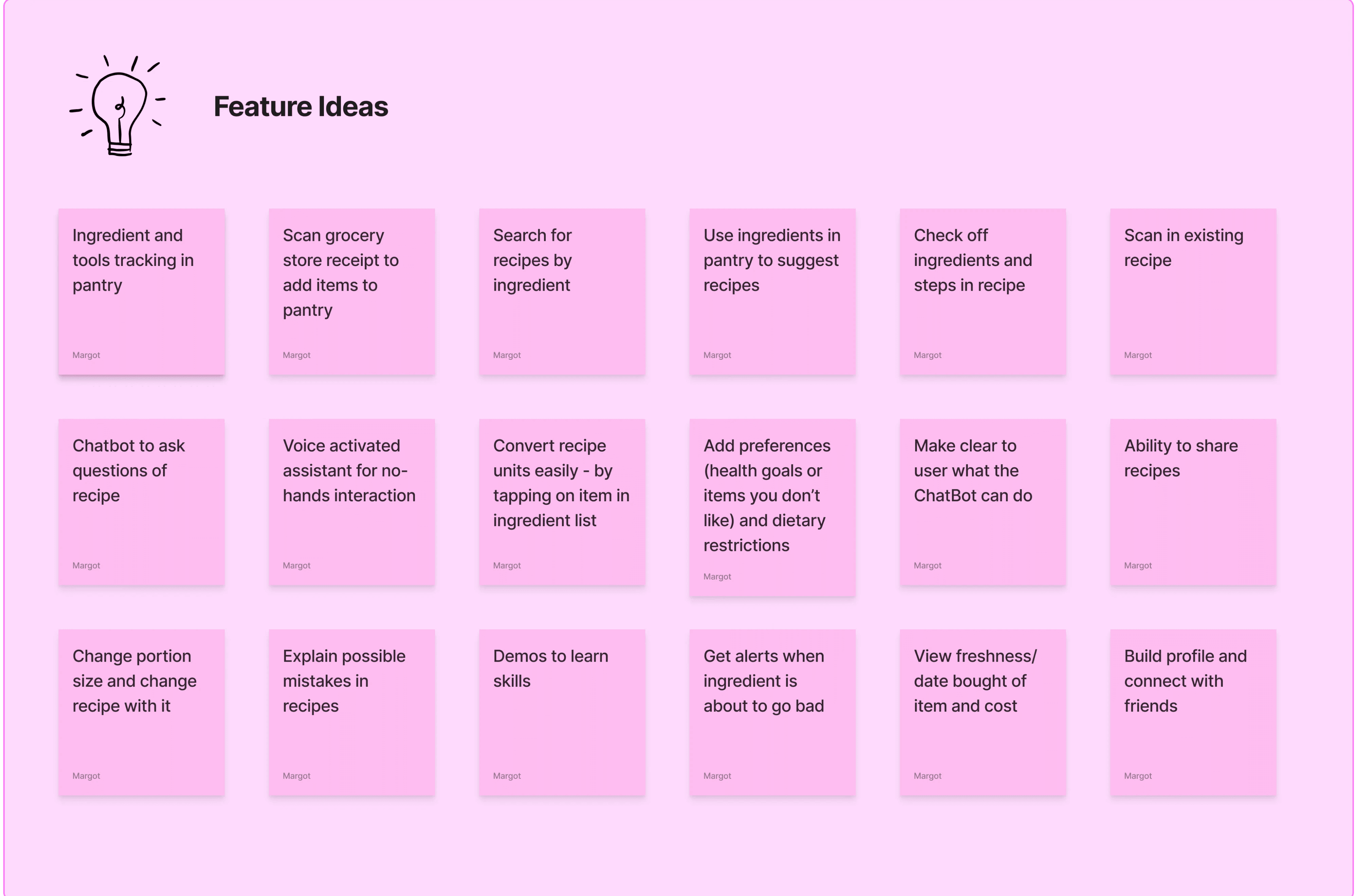
FEATURE IDEATION
Using my prior research and target user in mind, I generated a list of “how might we” questions and then potential features for a recipe app.
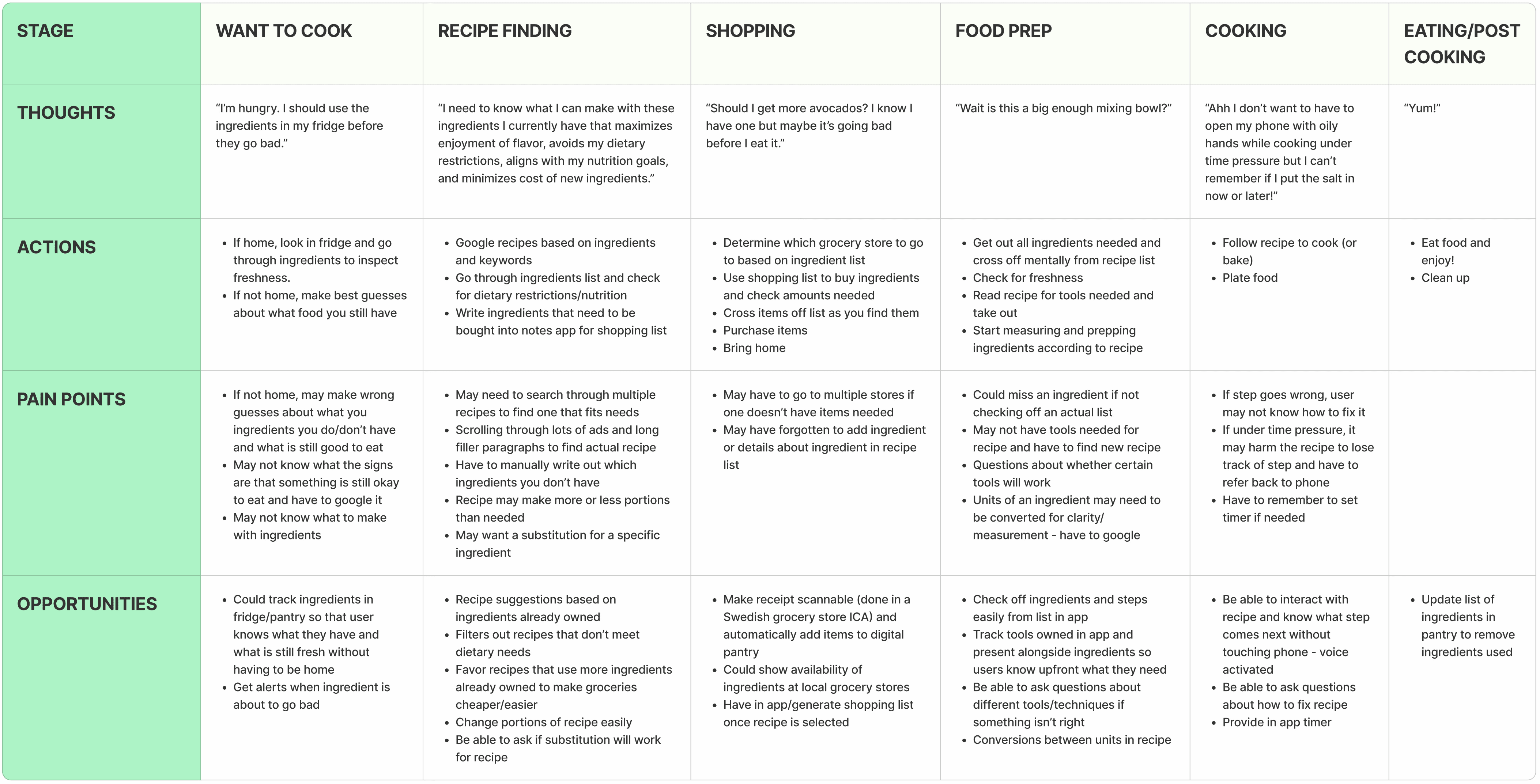
USER JOURNEY MAP
I then created a User Journey Map of the current state of using an online recipe to cook to help better understand and empathize with my target user.
FEATURE PRIORITIZATION
By mapping all potential features onto a scale of High to Low Impact versus Effort, I was able to decide what should be designed and implemented first and better manage my time.
LOW FIDELITY SCREENS
When building my low-fidelity prototype, I prioritized building flexible components that would serve as the building blocks for the rest of my designs.
I focused on designing 4 pages central to the app’s functionality:
Discovery page
Your Pantry page
Individual Recipe page
Grocery List page
USER TESTING WITH MAZE
I conducted moderated user testing with 5 target users using a Maze survey which monitors users actions as they complete a task within the Figma prototype. I tested for user's understanding of the following 3 critical user scenarios.