Aquarium Scavenger Hunt

What this case study showcases:
UI/UX Design, Concept Iteration, Design Collaboration
Context:
Created for Interaction Design 2 at Northeastern University.
Team:
Atari Probosutedjo, Margot Johnson, Jackie Li, and Trisha Iyer
THE CHALLENGE
For this project, my group was tasked with creating an interaction in both the digital and physical sphere to help 12 - 16 year old students learn about marine ecosystems.
THE SOLUTION
My team designed an app-based scavenger hunt inspired by Pokemon Go where kids find and photograph animals within the New England Aquarium and digitally “feed them" to move up trophic levels. Kids are rewarded with a starfish keychain in the gift shop for completing the scavenger hunt.
The app teaches kids about trophic and energy levels in marine life by showcasing animals eating their prey to receive a proper amount of energy. It encourages them to explore exhibits while making the aquarium experience more modern and engaging.

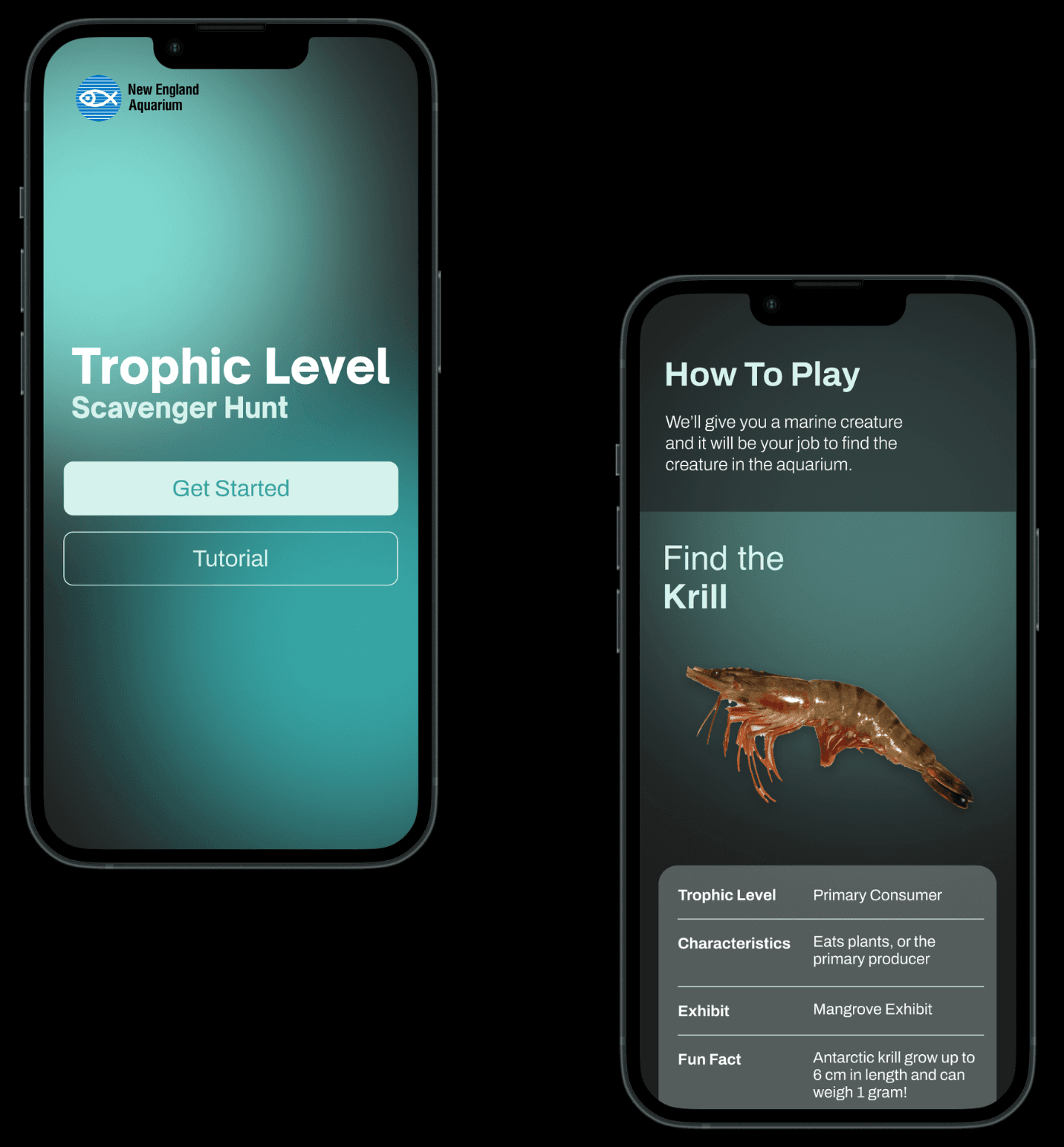
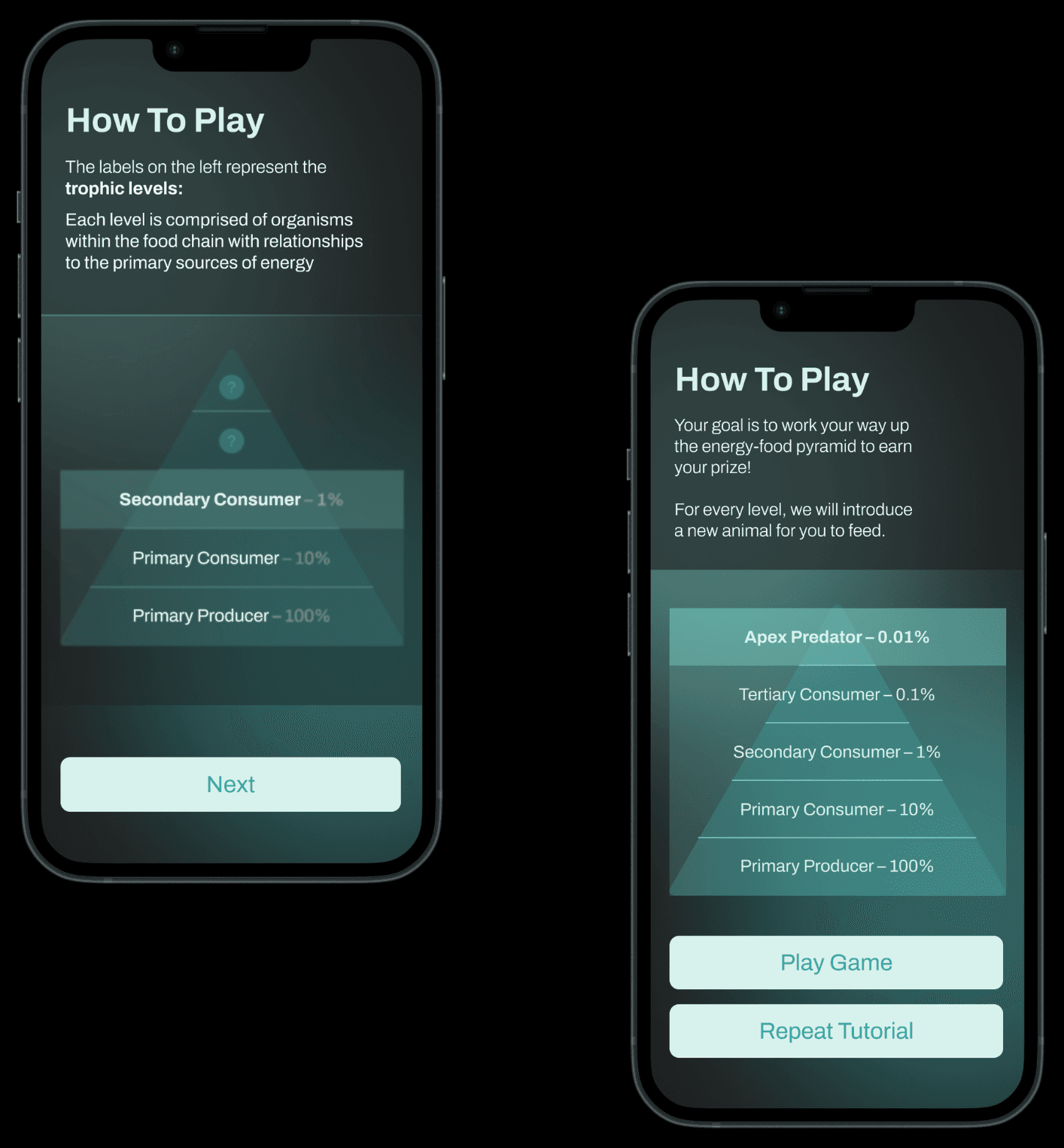
Users can choose to get started playing or go through a tutorial to teach them how to play.
Users can choose to get started playing or go through a tutorial to teach them how to play.

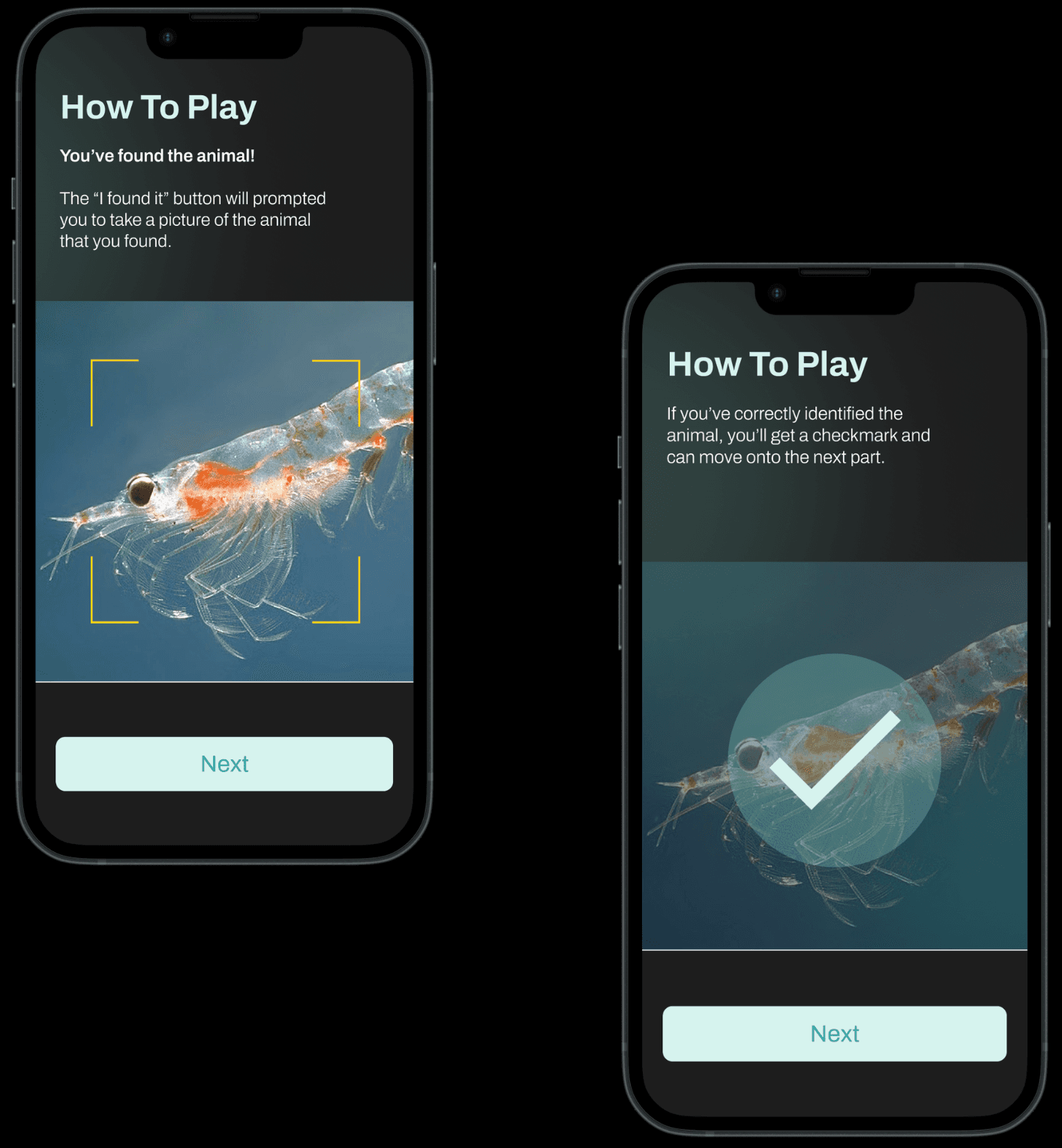
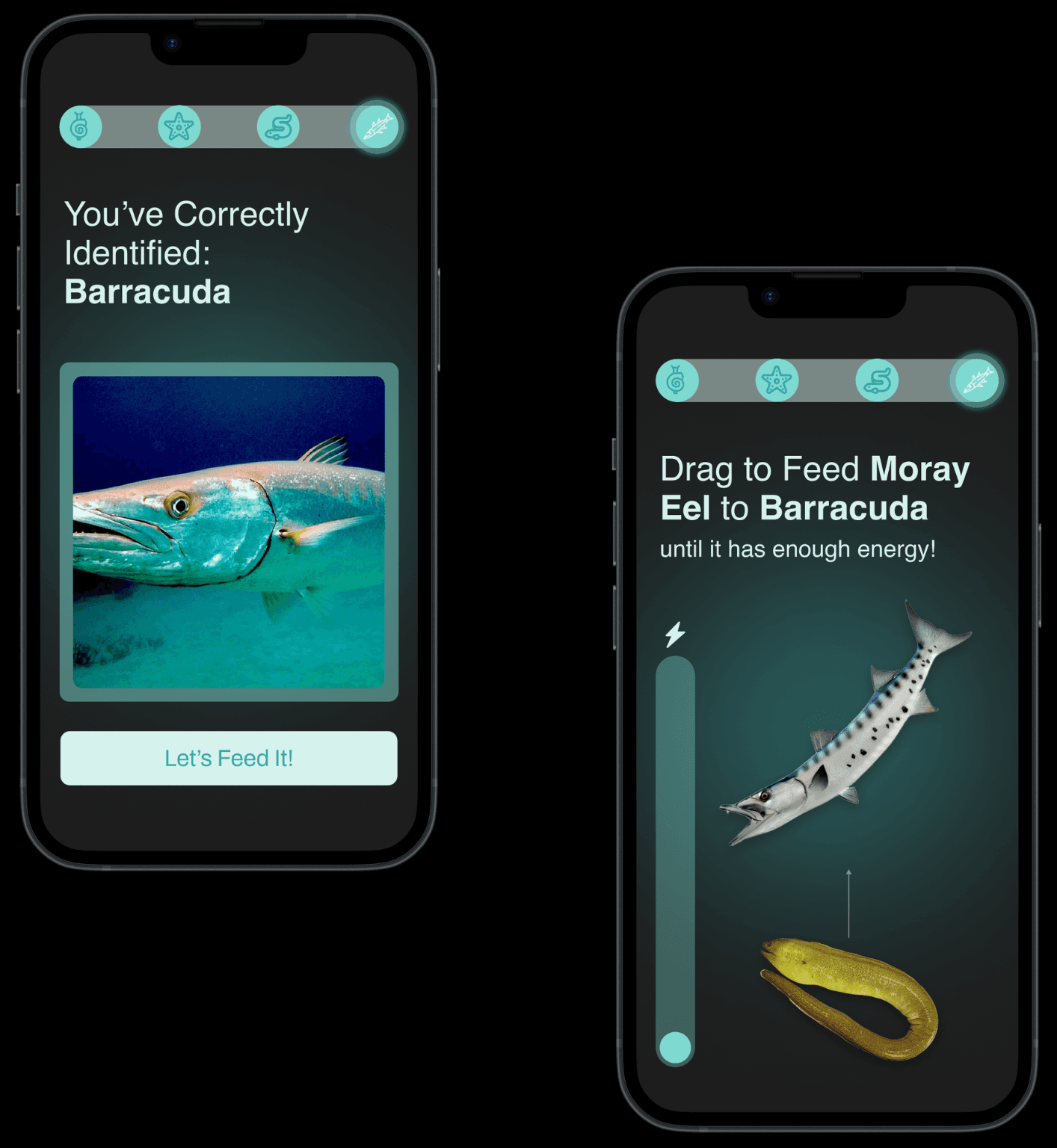
The tutorial walks users through how to confirm they have found an animal within the Aquarium by taking a picture.

The science behind trophic levels and energy levels are explained in the tutorial. The tutorial ends by promising a prize for completing the pyramid.

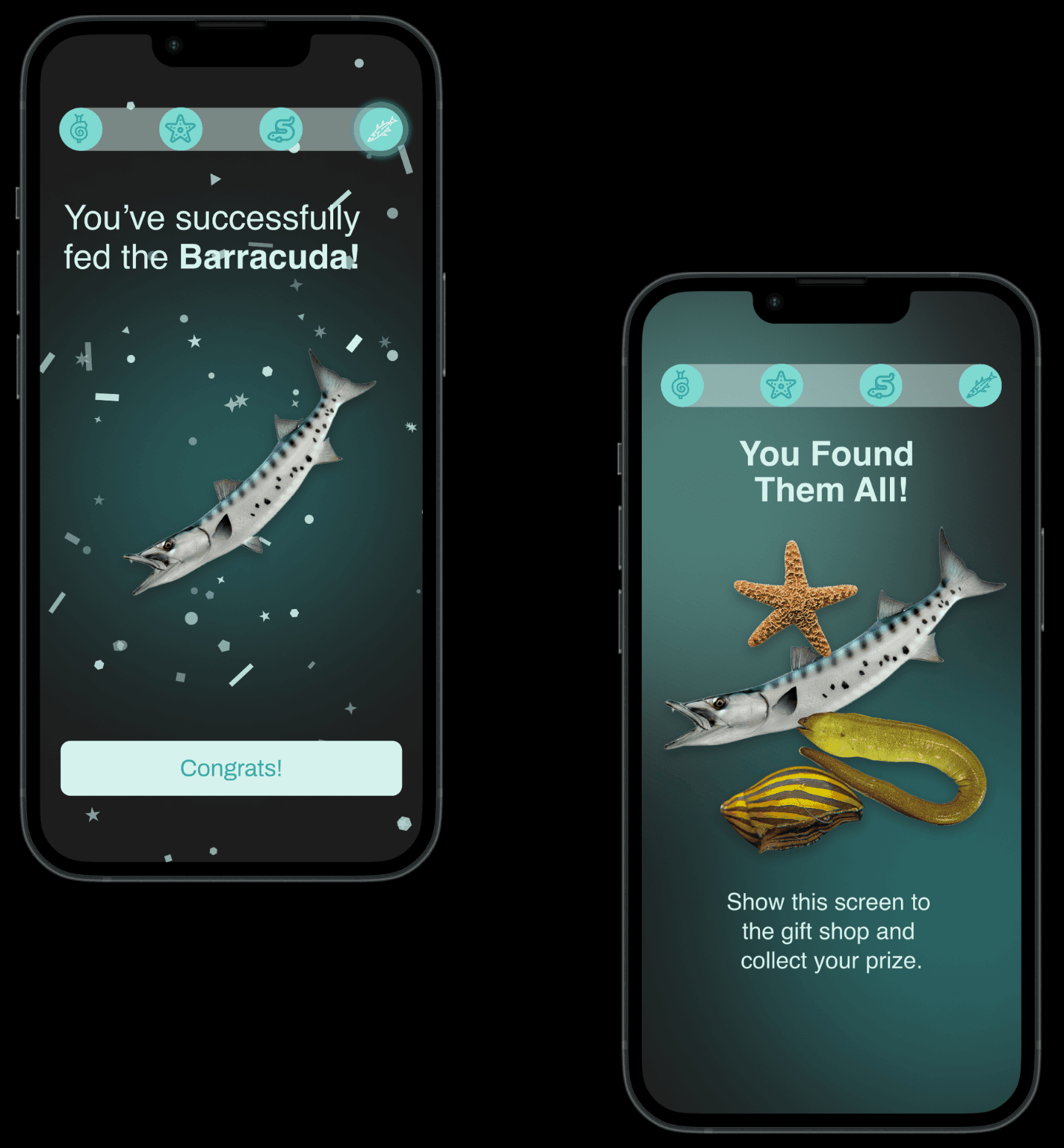
In the game, users move up each level of the energy pyramid by finding each animal within the Aquarium and then feeding the last organism to the higher trophic level organism until reaching the Apex Predator: the Barracuda.

Finally, users are rewarded for completing the game with a prize from the gift shop!
PROJECT PROCESS
This project began with a class trip to the New England Aquarium in Boston to learn more about marine ecosystems and the Aquarium’s methods of teaching the public about marine life. One of the exhibits was titled “What size shark are you?,“ a wall charting the real sizes of sharks with a height ruler that people could compare themselves against. The exhibit inspired me to think of new, educational ways we could bring other sea creatures to life.
After the aquarium visit, our group independently brainstormed to generate potential designs that would combine both digital and physical interactions to teach students about marine ecosystems. Together we chose and synthesized the three most promising ideas into concept sketches to present to the class for critique.
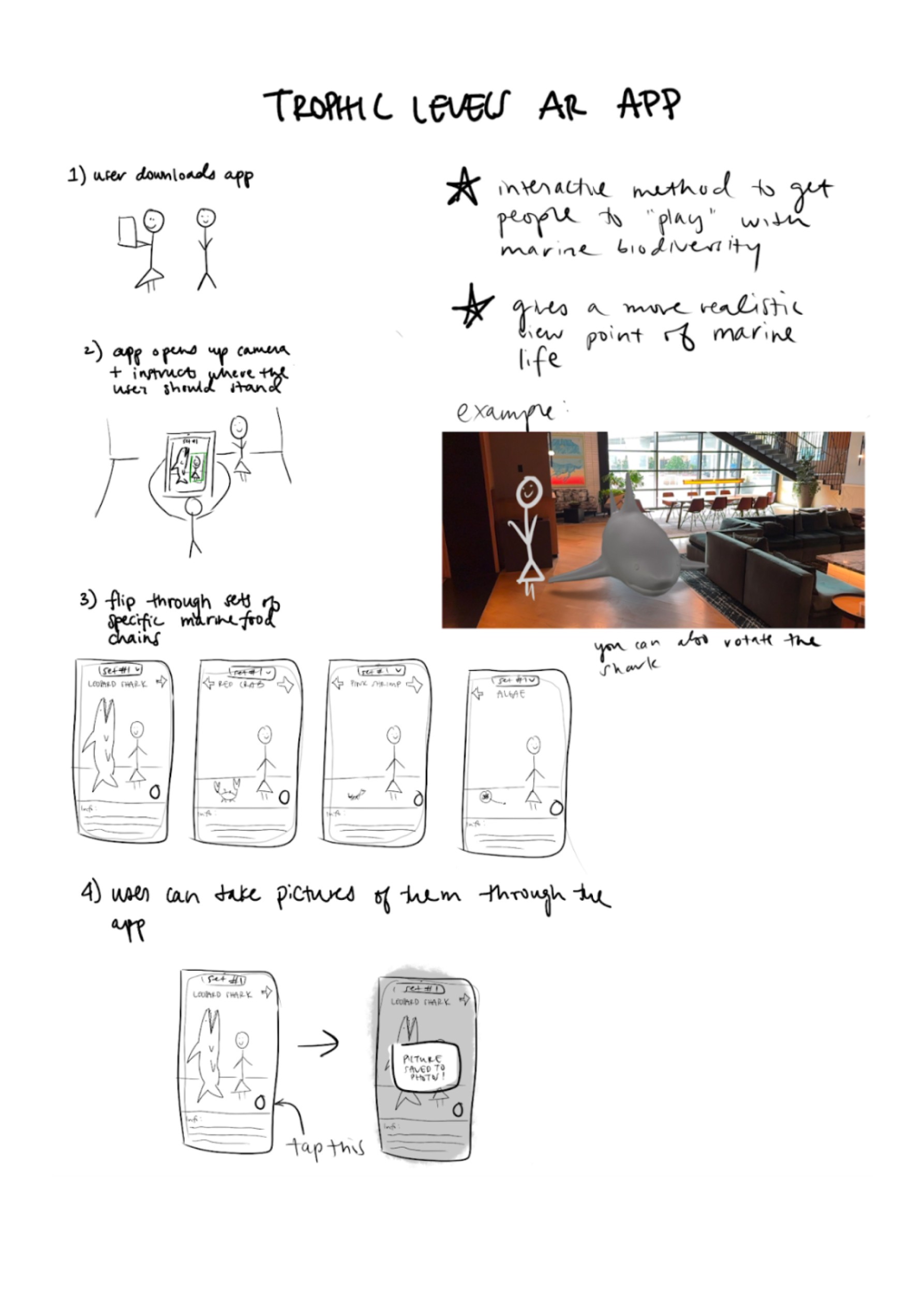
INITIAL CONCEPT SKETCHES



CHOOSING OUR CONCEPT
The feedback for the third sketch, “Feed the Sea Creatures” was overwhelmingly positive and we decided it had the most potential for being an immersive and fun learning experience for our intended audience. We fleshed out the concept into the screens shown here,

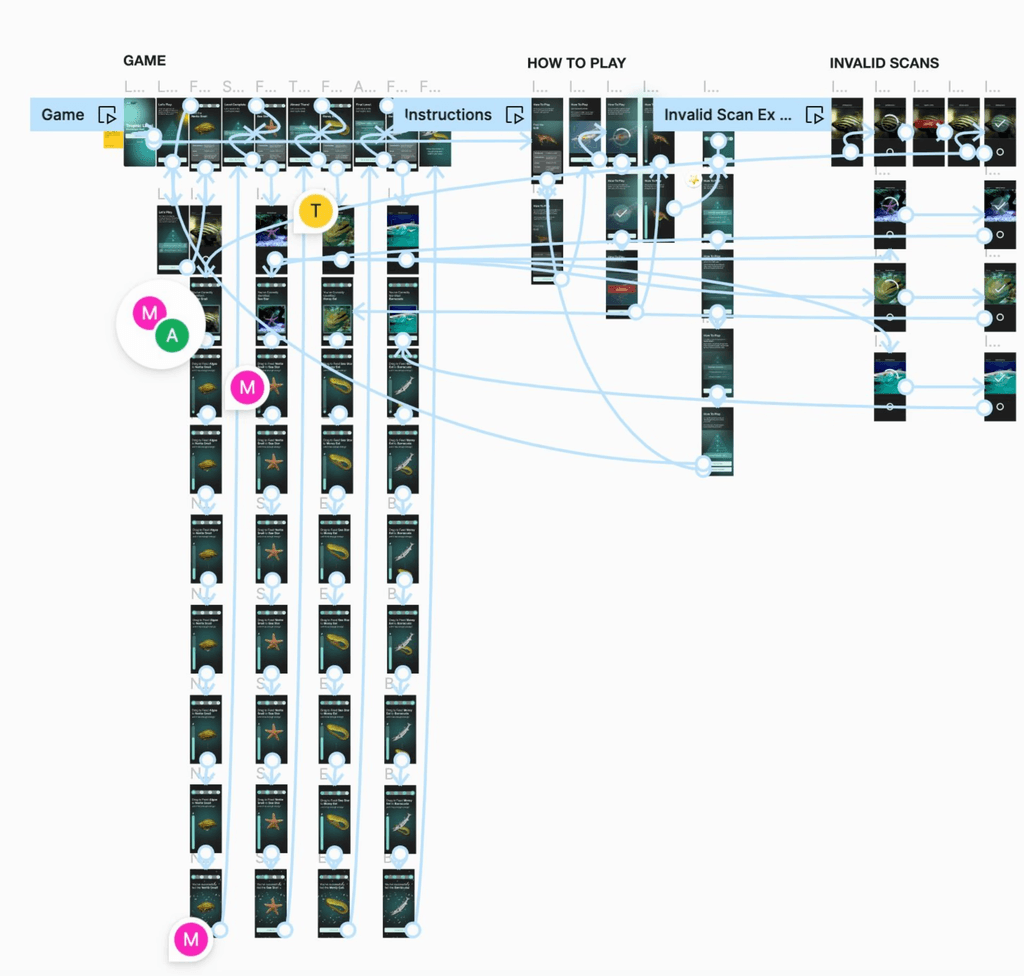
LOW FIDELITY SCREENS

HIGH FIDELITY SCREENS
After finalizing our low-fidelity prototype, we created a design system. We added animations within the app for loading and feeding screens to bring interactivity and maintain user interest. Atari and I led the UI design in Figma, while Trisha and Jackie took charge of the project’s Pictorial Paper.
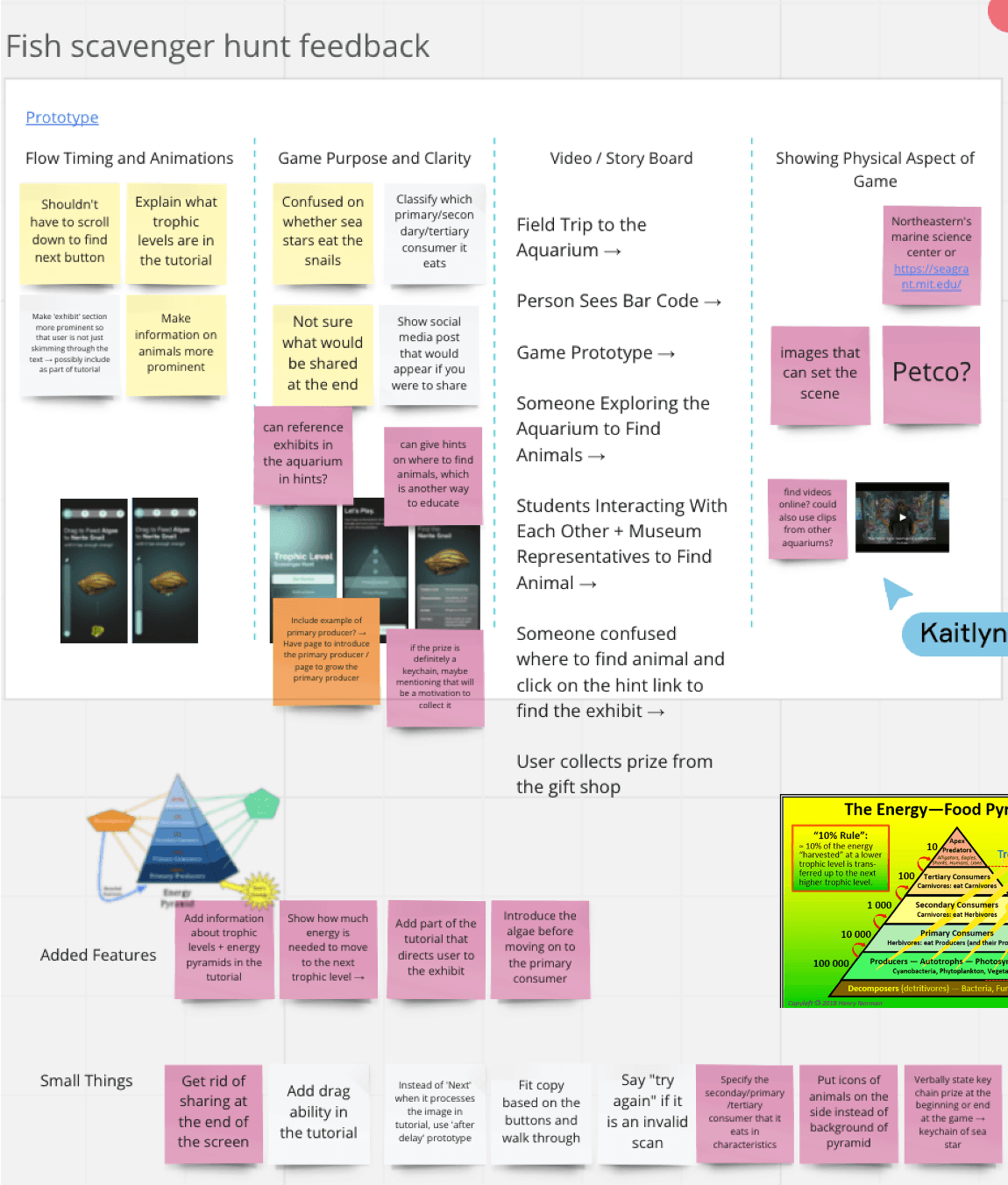
COGNITIVE WALK-THROUGH FEEDBACK
We then had our classmates test our prototype and walk us through their thinking. We received a lot of helpful feedback, which was largely confusion over specifics of how the game and science behind trophic levels worked. This feedback caused us to greatly expand our How To Play tutorial to explain the intricacies of the game and improve the game’s animations.